Uber Text 911
Role
Lead Product Designer
Team
Myself, Product Manager, User Researcher
Time frame
1 month
Summary
The ask was simple: add a “text 911” button to our existing 911 Assistance feature (U.S. only) that allowed riders and drivers to contact 911 and automatically share their location (in certain cities). In this project, I:
Went beyond scope to design a post-MVP update based on user testing and a north star vision that integrated with the Uber Chat platform.
Created a bespoke component and worked with the design platform team to ensure it fits within our existing design system.
Pushed back on designing this features for drivers: allowing drivers to text in safety situations poses a certain amount of risk, and does not solve for the needs that we’ve heard in foundational research.
Considered the 911 dispatcher’s experience in addition to the rider and driver experience, and highlighted edge cases and fallbacks.
Final driver experience
Final rider experience
This feature was highlighted at Uber’s annual press conference in September 2019 (presented by the Director of Product on the Safety team).
Challenges
Pushing back on the product team regarding whether we should implement this for drivers.
Creating a custom component to reduce false positives of accidental tapping.
Considering off-app interactions and their impact on the user flow.
Short timeline, but compensated by designing post-MVP and north star concepts.
METRICS
% incidents deescalated, 911 contact rate, false positive rate, safety sentiment
Background
In March 2018, we first launched a feature in the U.S. that allowed riders and drivers to call 911 and we partnered with RapidSOS in certain cities to automatically share their location and vehicle information within authorities. However, certain safety situations could be escalated if the other party hears a 911 call, so we wanted to provide a discreet way to contact 911 to avoid conflict. Texting 911 also allows those who are hearing- and speech-impaired to reach 911, and can be used in limited cell service or overwhelmed phone lines.
Existing rider and driver calling functionality:
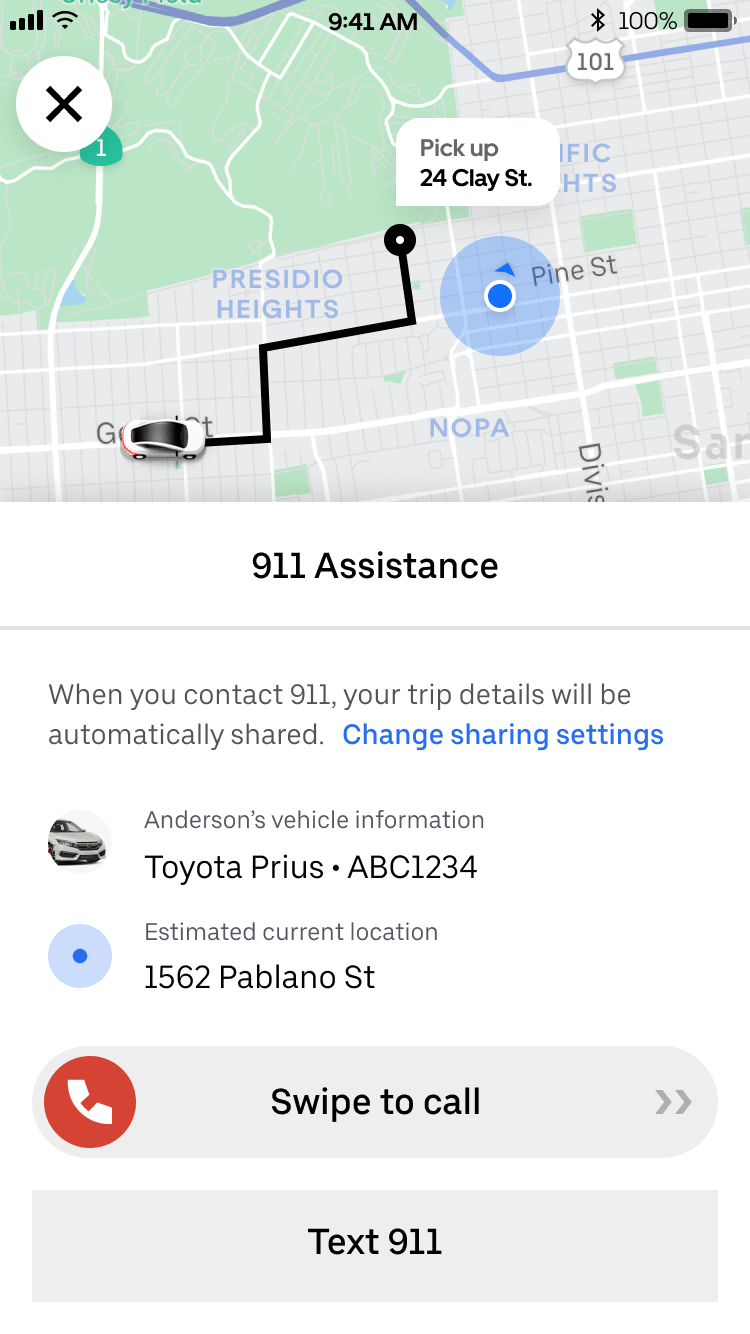
Original rider call 911 feature
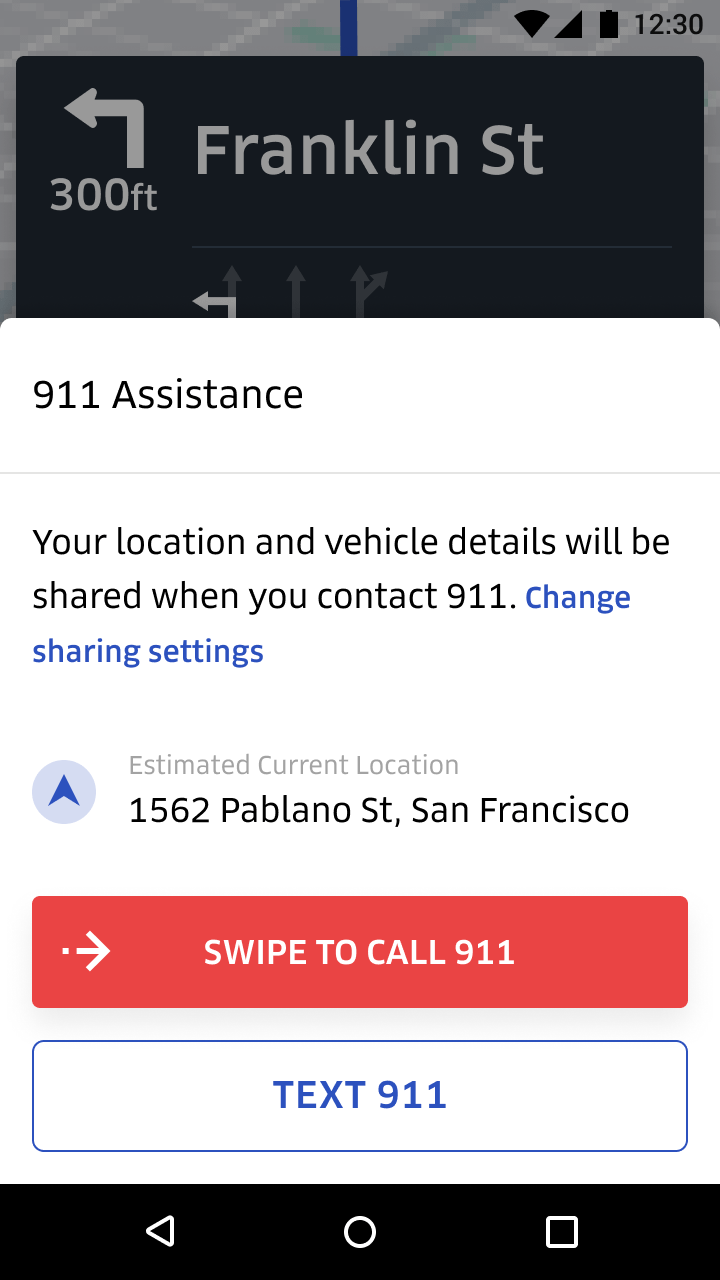
Original driver call 911 feature (which I also worked on)
Flows
I started by mapping out the flows for the rider and driver call 911 features and identified a few edge cases for the texting functionality:
Areas where 911 texting is not supported, both in the Uber app and after the text is sent.
Adding in share trip links (see this project) so that 911 dispatchers can follow along the ride (turns out dispatchers don’t click links due to malware concerns).
The app behavior if the user returns to the Uber app after texting. Drivers have a follow-through experience where if they call 911 and return to the app, we pause their dispatches and suggest to end their trip.
Explorations
There were two main explorations in this project:
The new swipe component for calling 911 for both the rider and driver apps.
The driver and rider post-text experience in the app and how it works with the existing post-call experience.
Swipe button explorations
I presented these options to our design system designers to get their input, and ended up going with the last one for user testing.
Driver follow-through flows
There were three possible options for the driver flow, and I worked closely with the engineers to find the best one given the existing behavior of pausing dispatches and ending trips if you call 911. We decided that consolidating the call and text post-contact experience made the most sense in terms of implementation and user experience.
One contentious point of discussion in this project was whether or not we should launch this for drivers. On the one hand, drivers want Uber to treat them the same as riders by providing the same safety tools, yet they lose trust in Uber if they don’t actually solve for their needs. We often hear that drivers want a discreet way to get help in an emergency, yet texting is neither discreet nor can we guarantee that they are not driving when they text. It poses safety risks, but also the loss of trust in the platform. In addition, the regions where drivers were asking for a discreet button had a very different safety landscape than the U.S. where we were launching this feature.
After discussing with policy and legal to make sure they were okay with suggesting texting as an emergency measure (the point was also brought up that drivers are able to text when they arrive at the pickup spot), the product director, who was the final decision maker, decided to launch this feature for drivers.
Testing
Due to the short deadline for this project, the user researcher and I spent only one day at the Greenlight Hub to present this feature to drivers to get their feedback. We wanted to find out when they would use this feature, how they wanted it to work, and if they understood how to interact with the swipe component. The drivers expressed wanting a tap-only experience to send a message with more information about their emergency, and some had trouble understanding how the new swipe button worked.
Due to the limited results and timing, we decided to roll the swipe button back to the original one for launch.
Post-mvp & North STar
Based on the suggestion from testing to make this a type-free experience for drivers, I mocked up a post-MVP flow that could be implemented using existing components as a fast-follow to add more context to the text message regarding the emergency. Further research is needed to narrow down the set of use cases in which drivers would use this feature, and to think through how 911 responses would differ based on these use cases.
Post-MVP flow for drivers
I also created a north star concept showing how this feature could integrate with our existing Uber Chat functionality so that drivers can chat with 911 without leaving the Uber app. This would allow us to speed up support from Uber’s side, as well as track response times, false positives, and usage data.
North Star concept for drivers
Learnings
If I had more time on this project, I would conduct more thorough rider and driver user testing to ascertain the use cases for this feature, design a clearer swipe component, and design an MVP experience for drivers that was tap-only. My lessons from this project include:
Map out and consider the end-to-end user flow for these features, including support follow-up, so that we can create better support experiences through these safety moments.
Consider other stakeholders beyond your company’s customers. By considering the dispatcher experience, I suggested using a share trip link to leverage our existing features for emergency situations, which would also reduce the number of characters in the SMS and avoid the need for location updates from the sender.